
基本的にグラフを作成するならExcel(エクセル)が簡単です。
Excel(エクセル)は計算に特化したプログラムですが万能(オールマイティー)で使えます。
最初にどのようなグラフが必要なのかを頭の中で考えてグラフを作成していきます。
月の営業利益を見やすくするならなら棒グラフ
個人別営業比率を見やすくするなら円グラフ
色々なグラフができますが自分の求めるデーターが一目でわかるようにする為のツールがグラフです。
難しそうですが写真を使いわかりやすくしていますので簡単に作成できます。
棒グラフ
まずは棒グラフの作り方から実践していきましょう。
グラフを作成する為に行うことがあります。単純に何のデーターを自分の説明資料として欲しいかです。
月の営業利益が数でわかるデーターが欲しいのか、月の営業利益が割合でわかるデーターが欲しいのかで
作成するグラフが違ってきます。欲しいデーターが何なのかを明確にしておかないとただの図で終わってしまいますので
自分が言いたいことを明確にして説明できるグラフにしましょう。

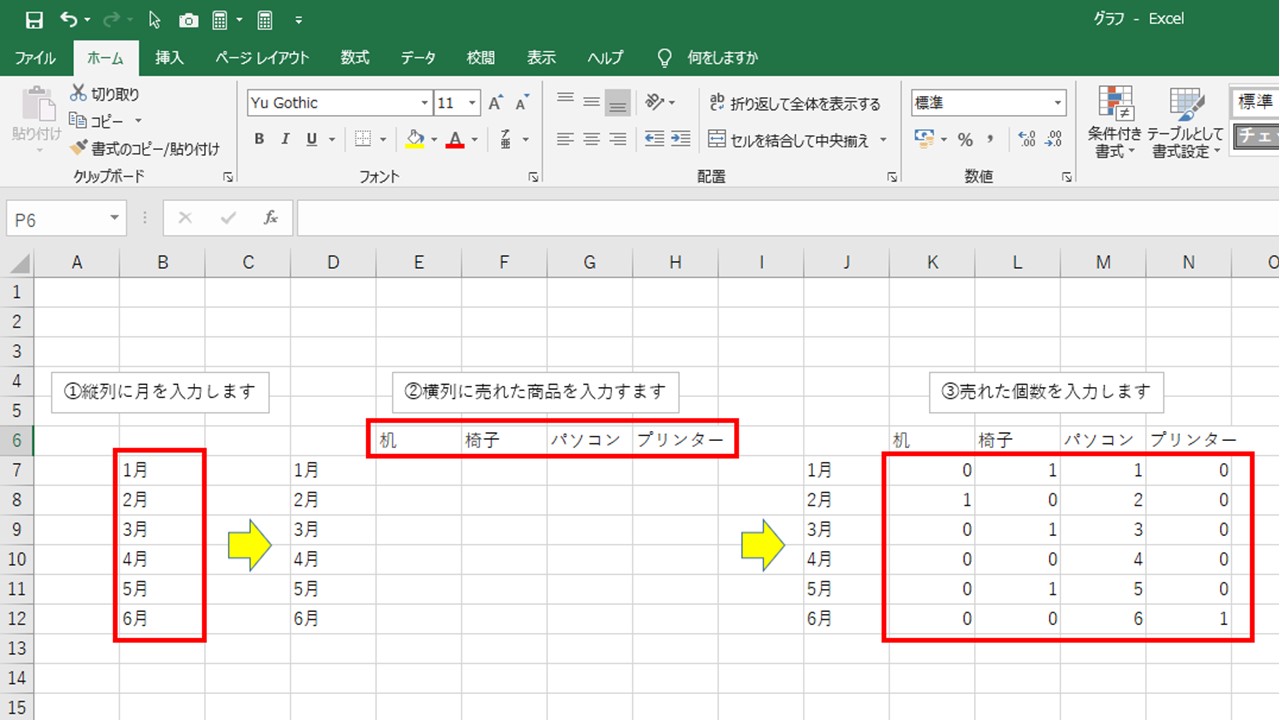
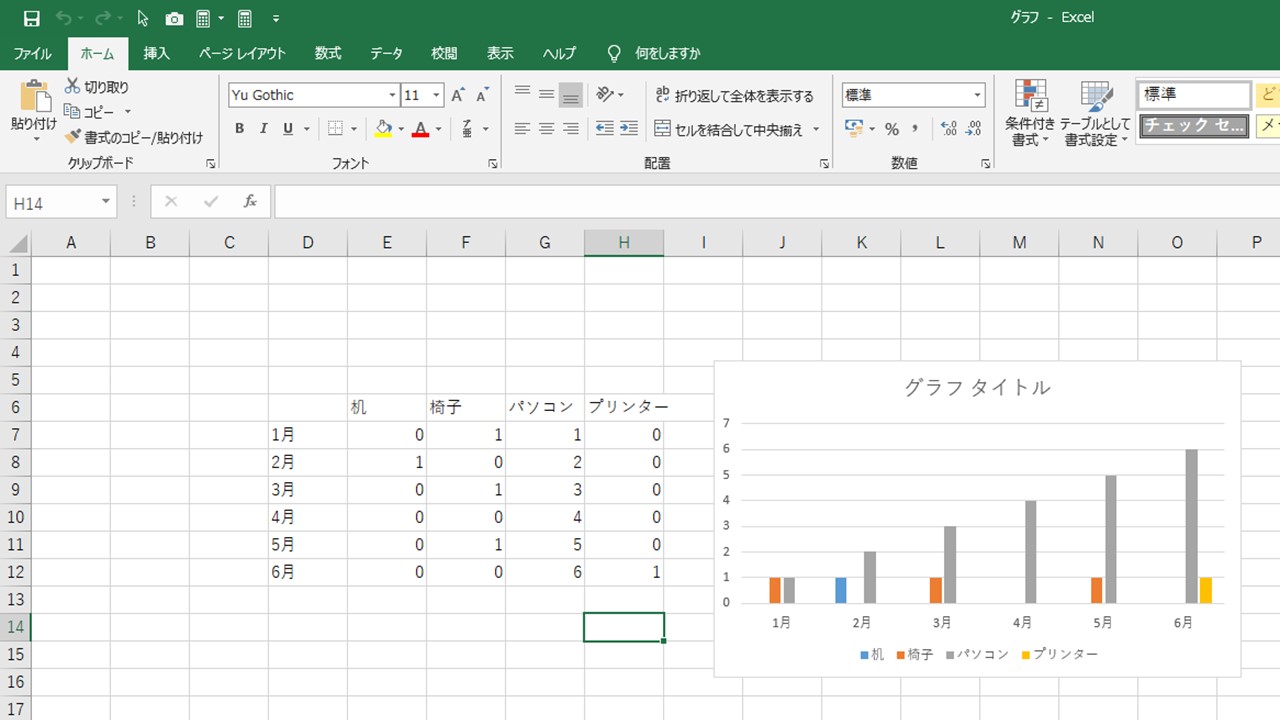
上記で1月~6月までに売れた商品がわかります。ですが人に見せたり(プレゼンテーション)したりするのには説明しにくいですね。
そこでグラフにしてみましょう。グラフ化することで一目で分かる資料が作成できます。
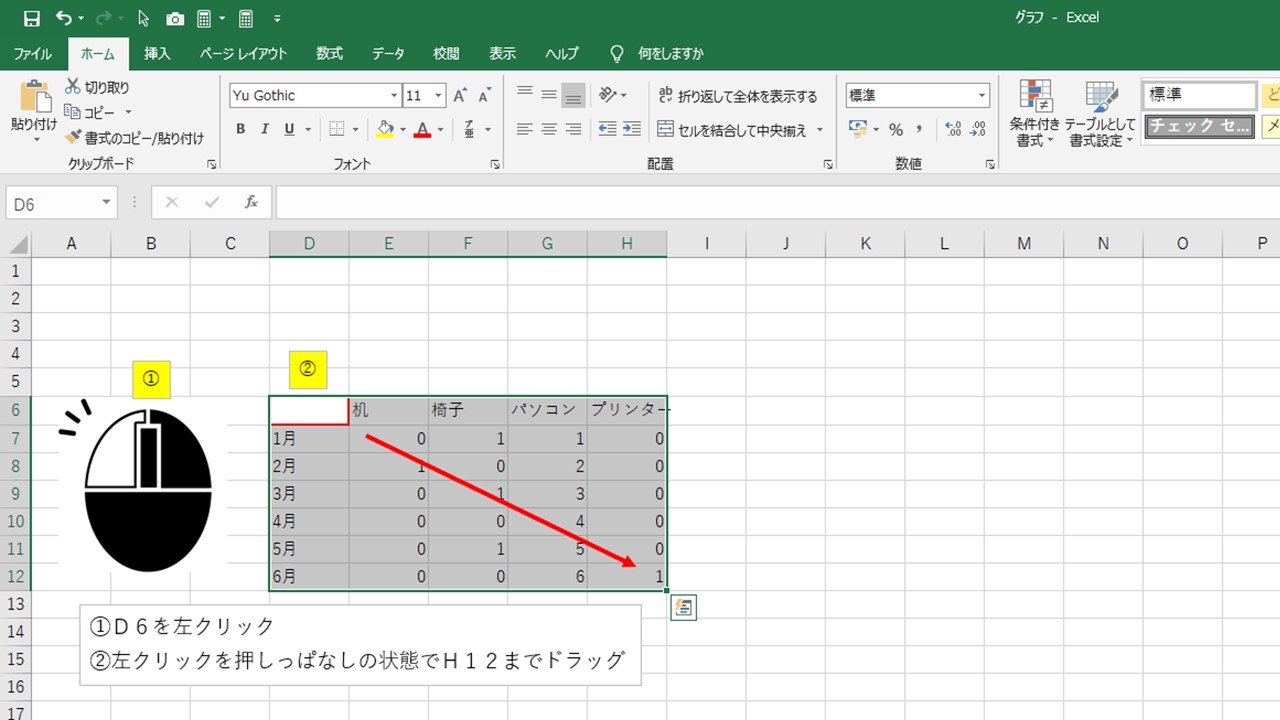
まずは左クリックをしながらグラフにしたいデーターまでをドラッグします。

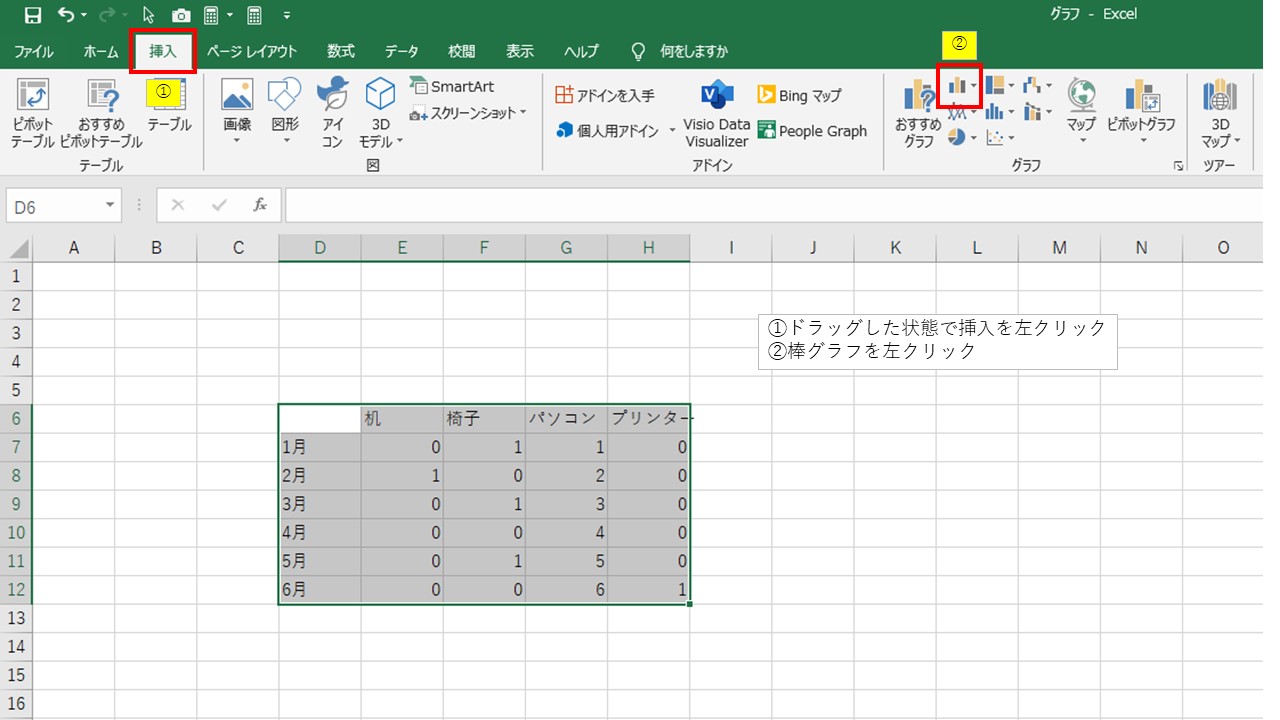
ドラッグした状態で挿入を左クリックし棒グラフを左クリックします。
ドラッグしたまま挿入を左クリックしないとグラフはできませんので注意してください。

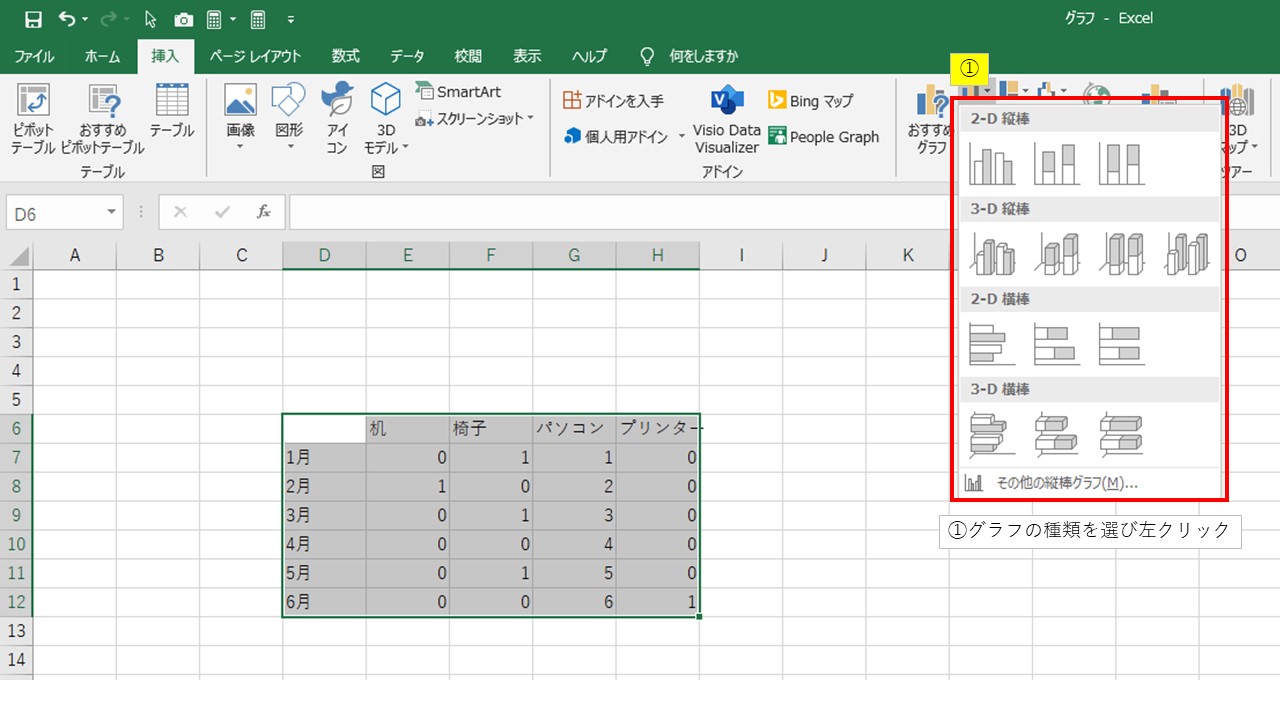
グラフの種類を選んで左クリックします。
棒グラフの種類もいくつかあり一般的に縦のグラフ・横のグラフ・積み上げ式のグラフなどがあります。
使用する用途により使い分けましょう。

選んだグラフが挿入されます。
好みのグラフでない時は前のステップを繰り返して別のグラフを選び直しましょう。

次にグラフの編集方法ですが基本的にグラフタイトルと単位は必要な項目となりますので忘れずに変更しておきましょう。
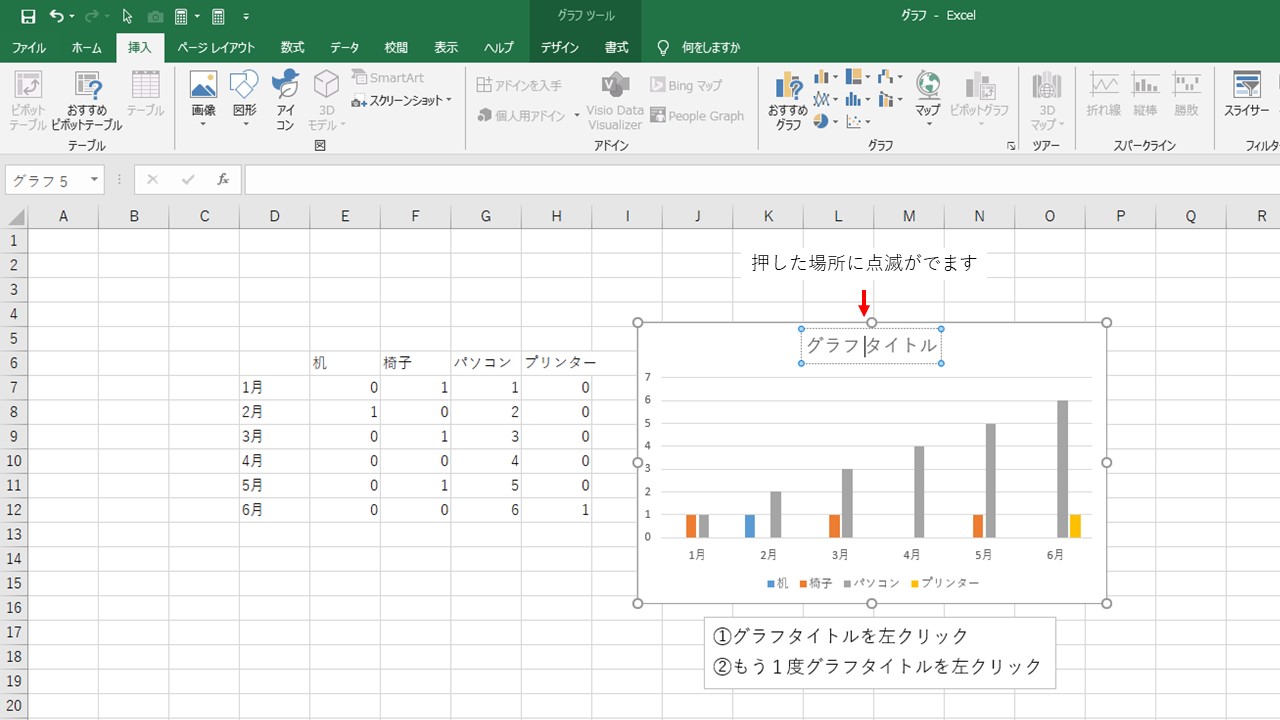
まずはグラフタイトルの変更方法からです。
グラフタイトルを左クリックし
もう1度左クリックするとグラフタイトルが枠で囲まれ縦線が点滅した状態になります。

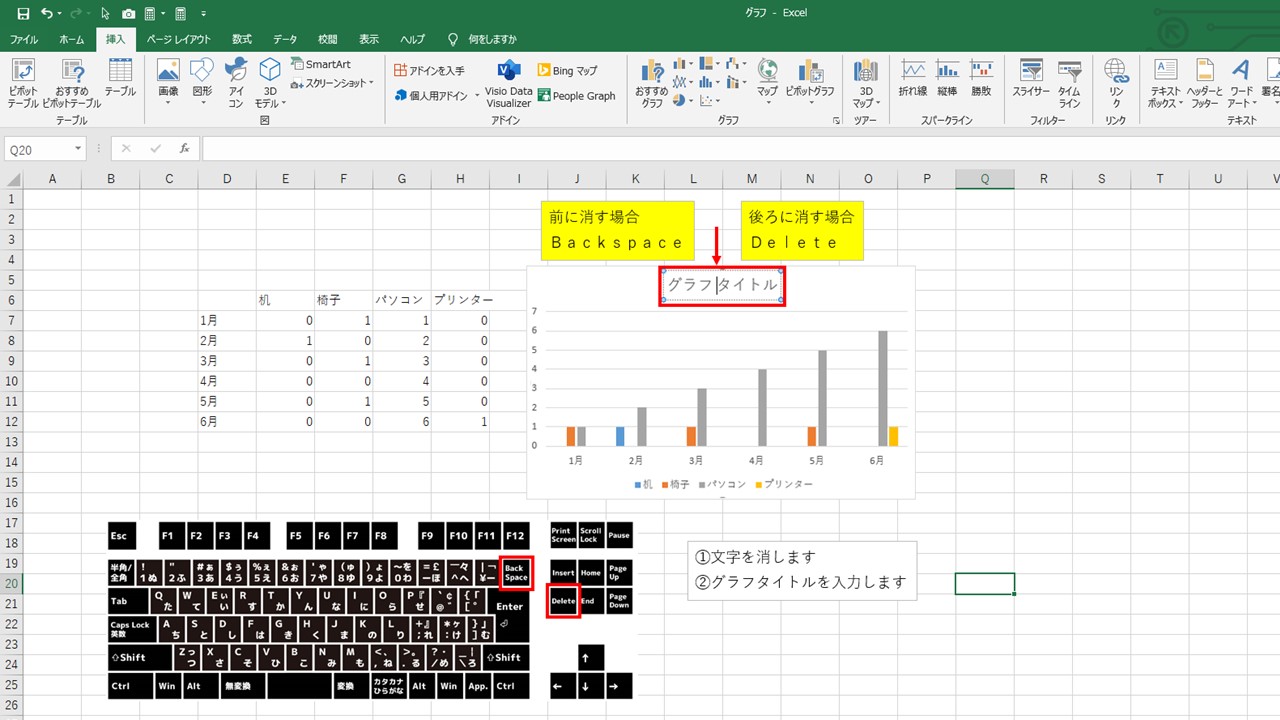
点滅した所を消して新しいグラフタイトルを書き込みます。
前に消す場合Backspace 後ろに消す場合Deleteを使い文字を消します。
消し終わったらキーボードで変更しましょう。ここでは上期月別売上げと変更しました。

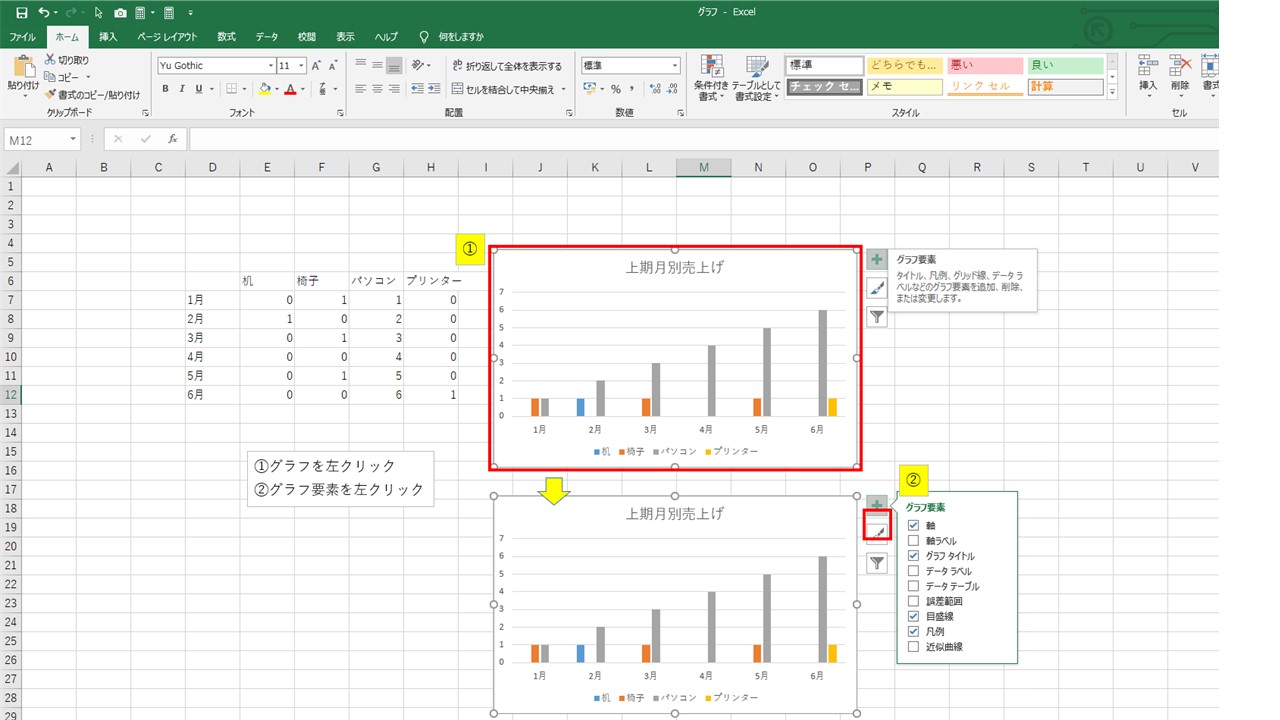
グラフタイトルの変更ができたらグラフに単位を入力します。
グラフに単位が無いと個数を表しているのか値段を表しているのかがわかりにくいので必ず単位をいれましょう。

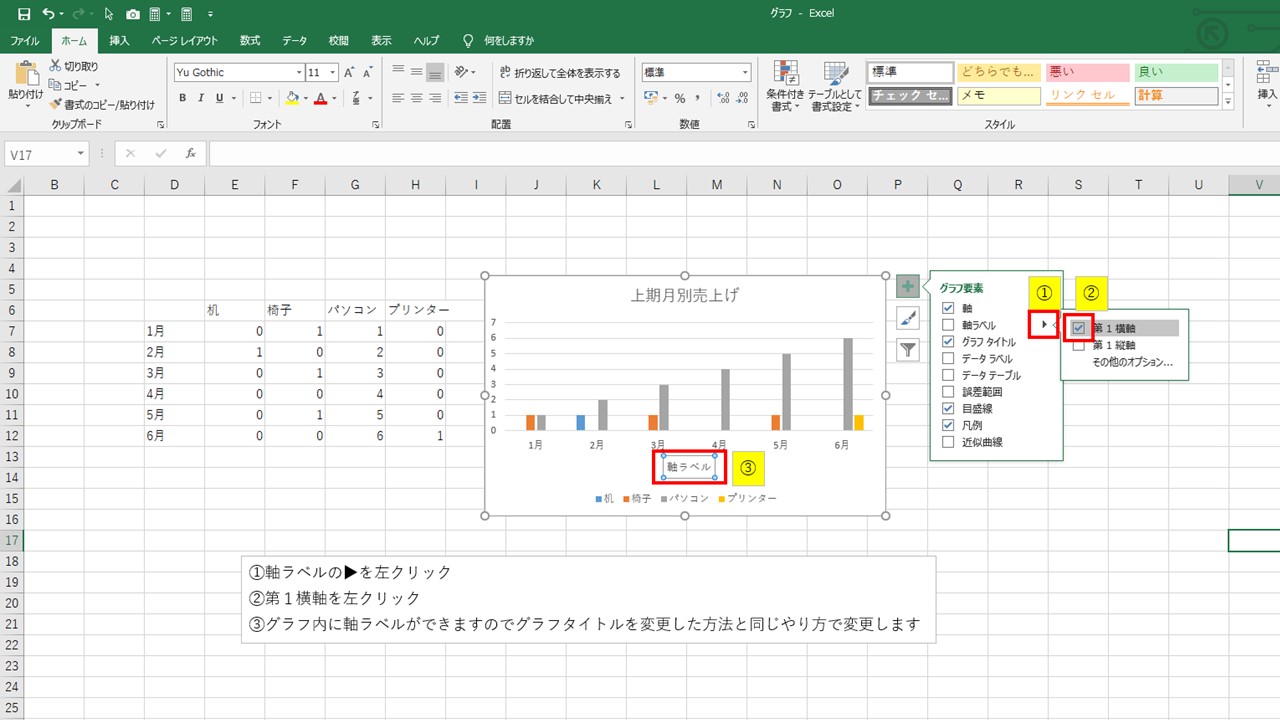
軸ラベルの他にも機能がありますので時間がある時に色々試してください。
データーラベルやデーターテーブルを使うことで一段とわかりやすいグラフを作ることができます。
ここでは軸ラベルを1つだけ表示する方法を紹介します。

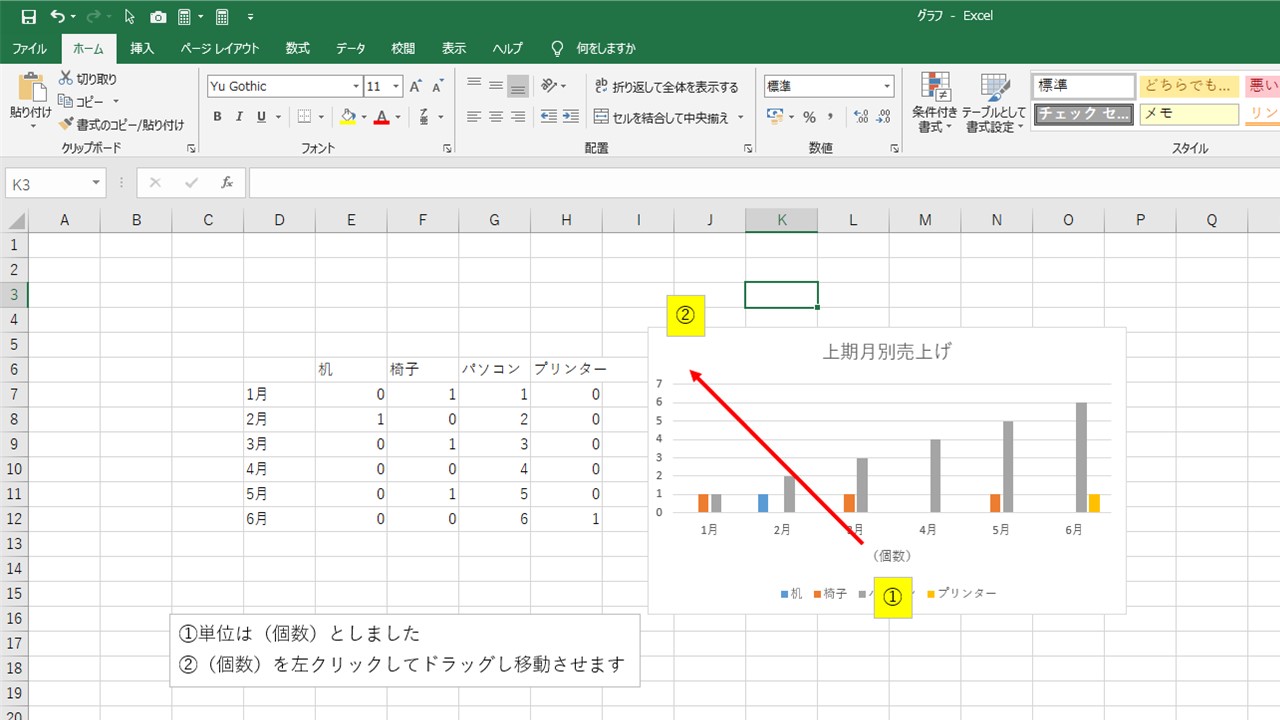
単位を入れることでわかりやすいグラフを作る事ができます。
単位を入れたらグラフの左上に移動させてグラフの完成となります。
単位を入れるのは忘れやすいので注意しましょう。

ここまでが棒グラフの作成方法になります。意外と簡単に作成できますので参考にして下さい。
円グラフ
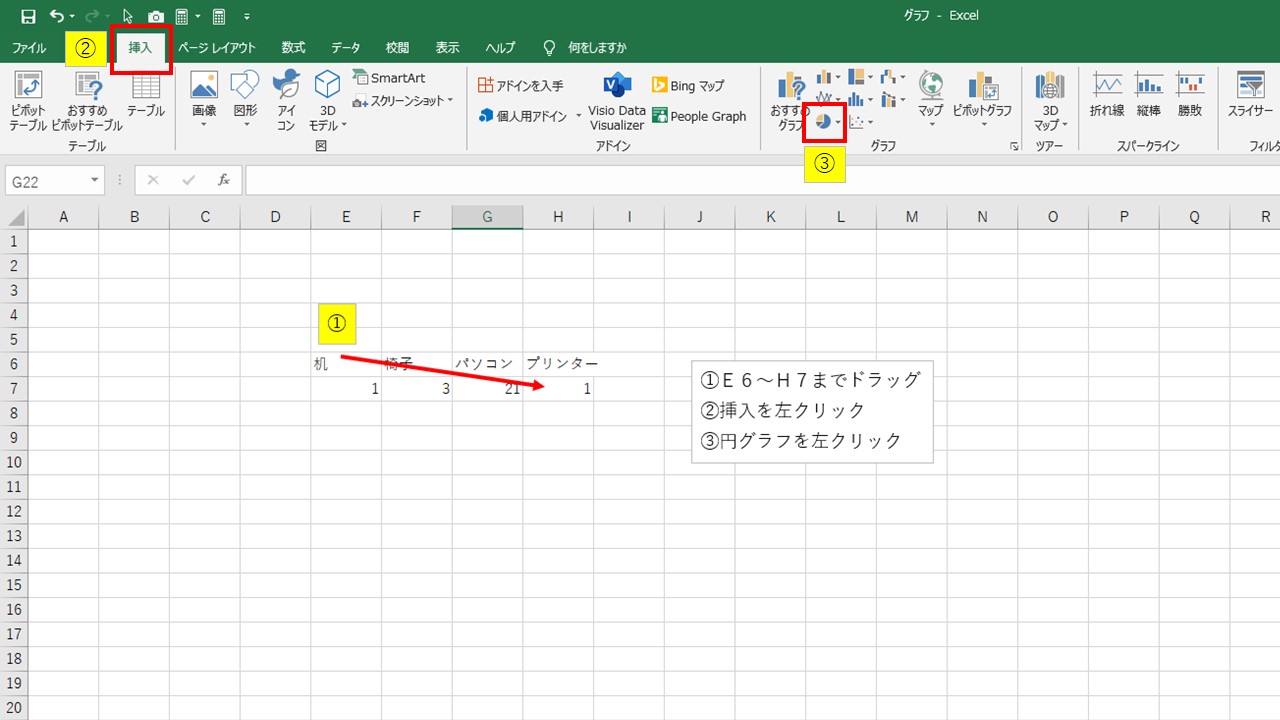
次によく使われるグラフで円グラフがあります。
基本的に棒グラフの作成方法と同じですがパーセント(%)で表したいグラフに適しています。
先ほどのデーター(机 椅子 パソコン プリンター)1月~6月までの個数をTotalで入力しています。

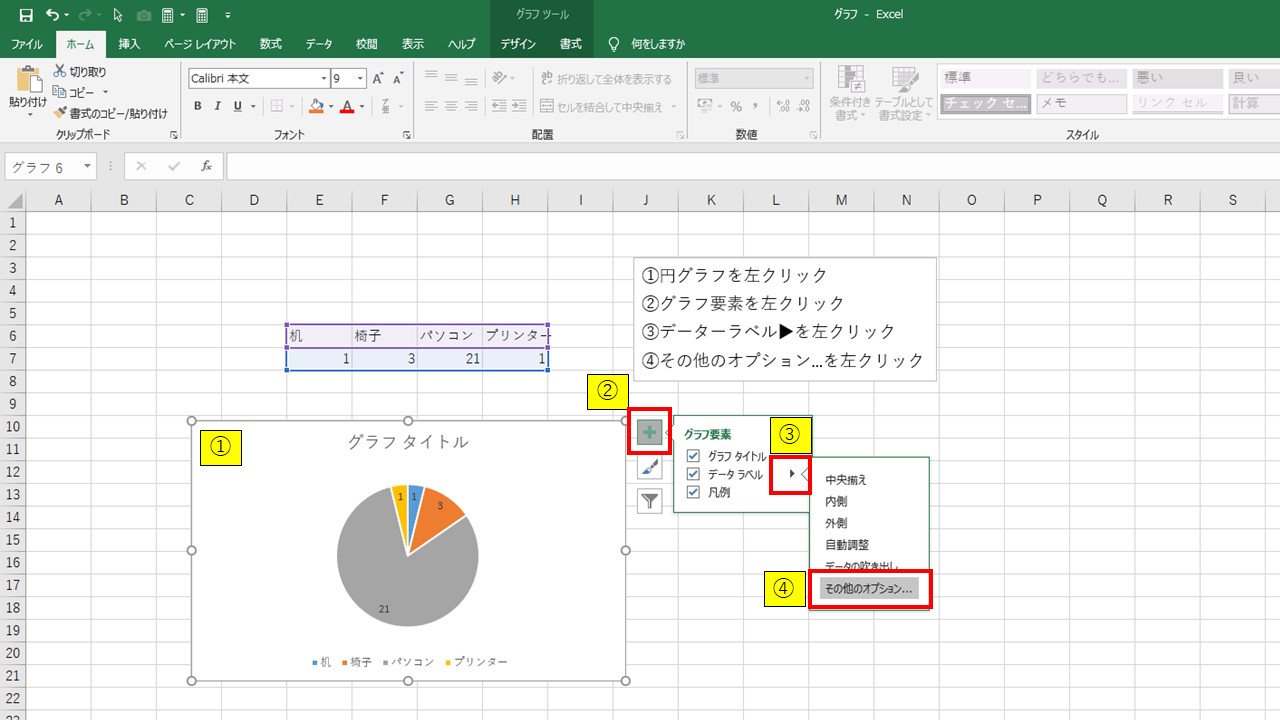
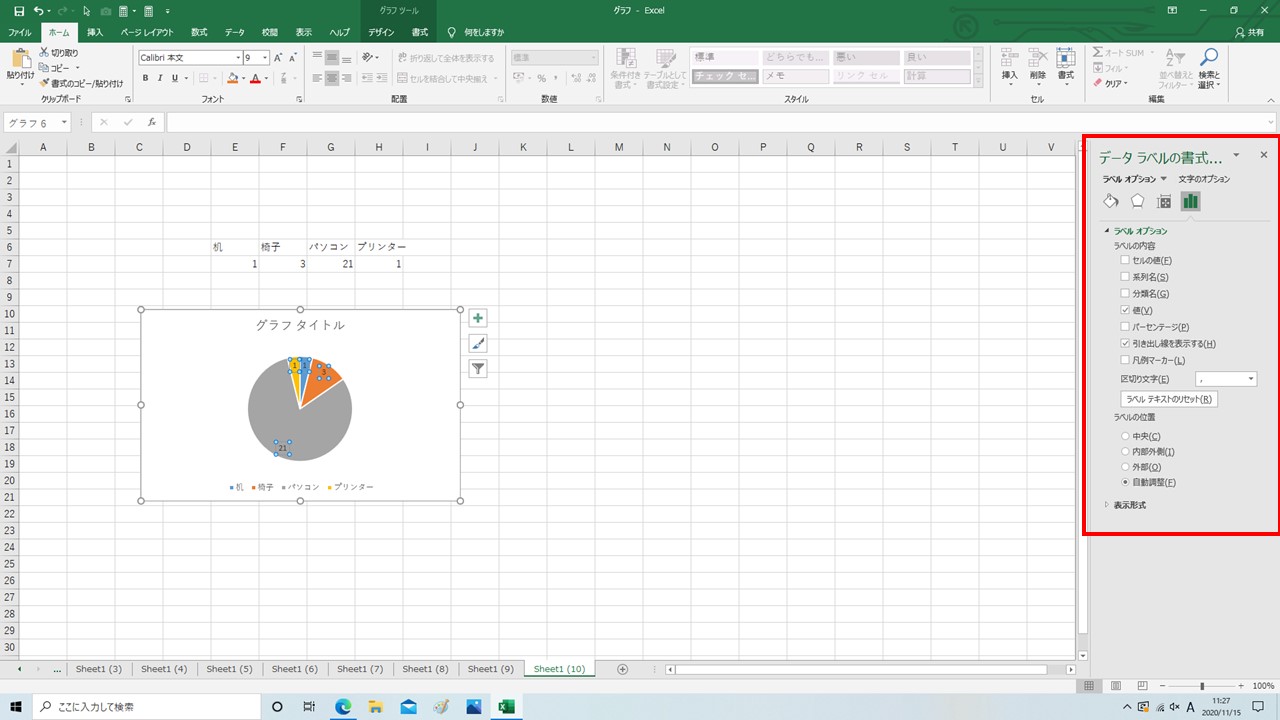
円グラフが出来たら表示されているデーターは個数で表示されています。
個数表示をパーセント(%)表示に変更していきます。

その他のオプション…をクリックしたら左端にデーターラベルの書式…が表示されます。

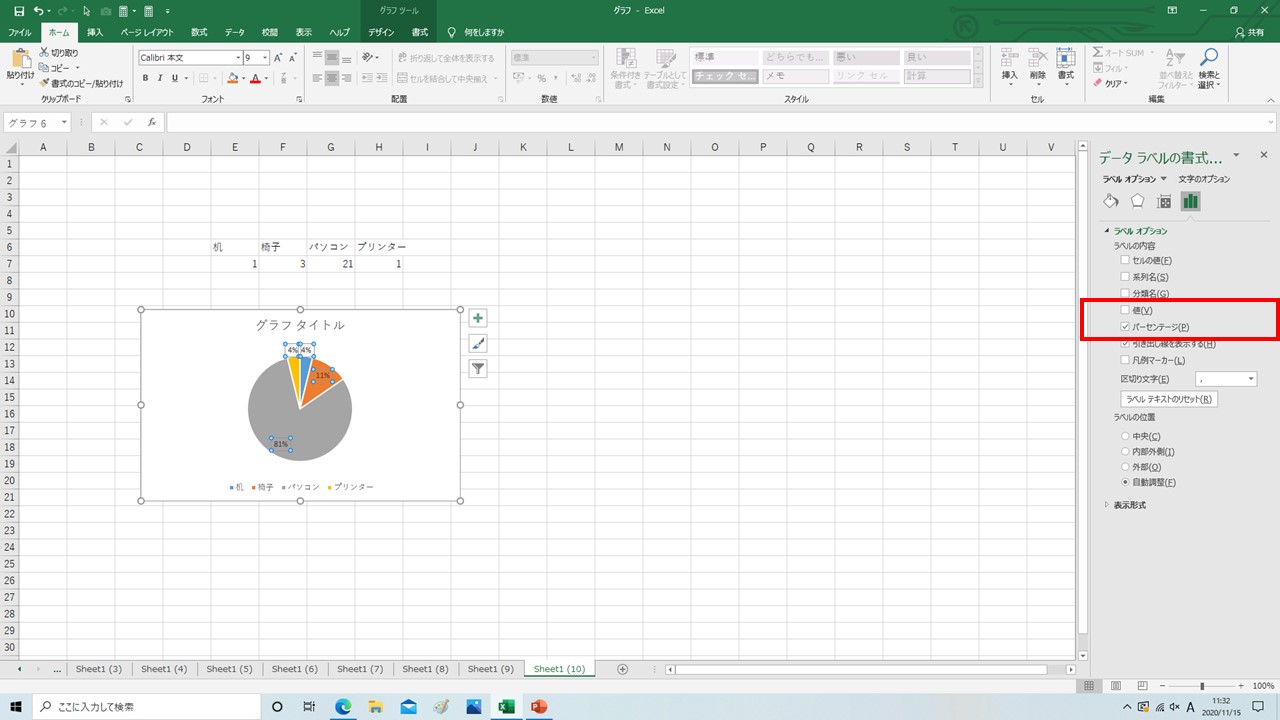
値の☑を左クリックで外してパーセントに☑をいれます。
これで値の数字が消えてパーセントが表示されます。

これでグラフの作り方は終わりとなります。
それではパソコンライフを楽しみましょう!
